普通フレームワーク使っていないアプリだと、ファイル名 = URLになることがおおいと思います。
例えば、/index.htmlは/index.htmlとアクセスすれば表示されます。
playframework2のURLは、設定ファイルを使って決定されるようです。
なるほどなるほど。
その設定ファイルは、/conf/routesとなります。
標準では以下のようになっています。
[perl]
# Home page
GET / controllers.Application.index()
# Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.at(path="/public", file)
[/perl]
サンプルアプリなので、すっごいシンプルに記述してあると思いますので、なんとなくわかります。
controllersパッケージのApplicationクラスのindexというメッソドを呼び出しますよーっていうことですかね。
今回このまま記述していってもいいと思うのですが、それではあまりにも芸がないのと少しroutesファイルにも慣れたいので、新たにパスを設定してみます。
/timelineにアクセスがあった場合は、ツイートのタイムラインページを表示してみたいと思います。
[perl]
# Home page
GET / controllers.Application.index()
# Twitter Timeline page
GET /timeline controllers.Application.index()
# Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.at(path="/public", file)
[/perl]
とりあえず、設定が反映されたことを確認するためにcontrollers.Application.index()としましたので、/timelineにアクセスしてページが表示されるか確認してみます。
今は、最初のサンプルページが表示されておりますので、timeline用のページを作成して、表示してみます。
conf/routes
[perl]
# Home page
GET / controllers.Application.index()
# Twitter Timeline page
GET /timeline controllers.Application.timeline()
# Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.at(path="/public", file)
[/perl]
views/timeline.scala.html
ここで、一つファイルを作成しておきます。
views/timeline.scala.htmlというファイルを作成します。これはタイムラインを表示するページになります。
とりあえず、内容は適当にしておきました。
[html]
@(message: String)
@main("Welcome to Play 2.1") {
テストです
}
[/html]
controllers/Application.java
timelineメッソドを作成します。が、ここで問題発生
[java]
public static Result timeline() {
return ok(timeline.render("Your new application is ready."));
}
[/java]
と書きたかったのに、timelineなんてねぇよ!とエラーが表示されます。
views以下にscala.htmlを置いただけだと、だめなんですかね。色々と調べたところ、一度コンパイルしないとscala.htmlのクラスは作成されないみたいです。ということで、コンパイルします。
[bash]
play compline
[/bash]
これでクラスファイルは作成されましたが、Eclipseからは認識されていないので、プロジェクトの更新をします。これで無事timelineクラスがインポートできるようになりました。
実行
とりあえず今回の目的である、/timelineにアクセスすると、timeline専用のページを表示できる部分まで作成できました。
せっかくなので、もう少し手を入れたいと思います。
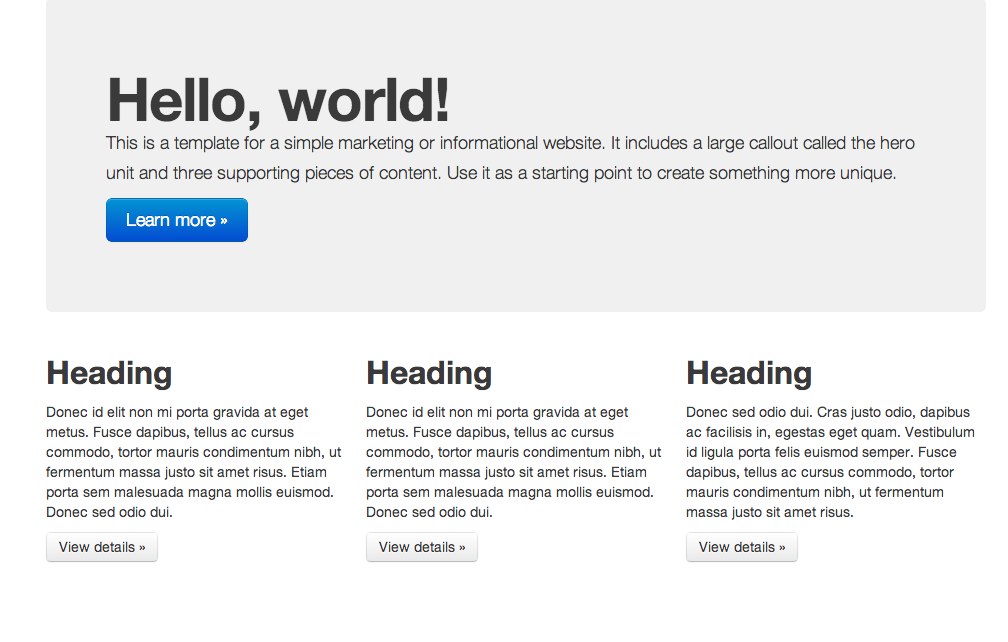
Bootstarpのサンプルコードを表示させる
前回の記事で作成した、Twitter Bootstrapのサンプルコードをtimeline.scala.htmlに書いてみたいと思います。
[html]
@(message: String)
@main("Welcome to Play 2.1") {
<!-- Main hero unit for a primary marketing message or call to action -->
<div class="hero-unit">
<h1>★ユーザー名</h1>
<p>★概要</p>
<p><a href="#" class="btn btn-primary btn-large">Learn more »</a></p>
</div>
<!-- Example row of columns -->
<div class="row">
<div class="span4">
<p>★ツイート</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<p>★ツイート</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<p>★ツイート</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
}
[/html]
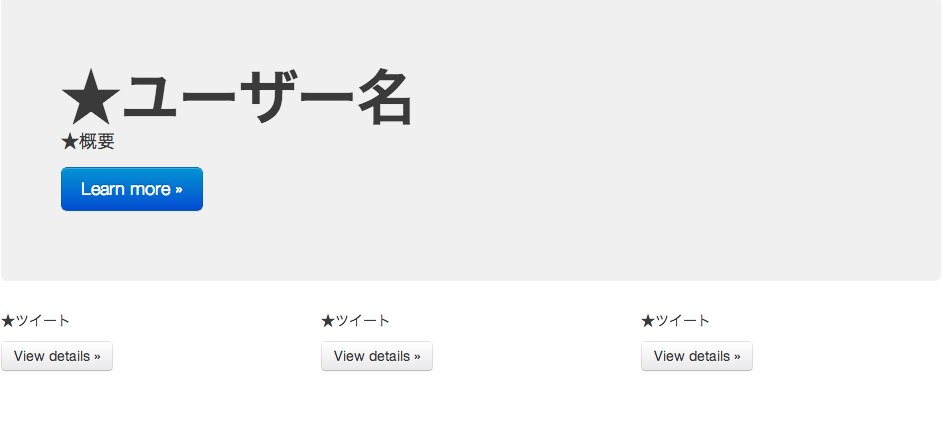
で保存して、ブラウザで表示してみます。
というわけで、とりあえず今回の目的は達成です。
次回は、Twitterからタイムライン情報を取得して表示させてみたいと思います。