先日から作っているPlayframework2でTwitterのタイムラインを表示させるアプリケーションですが、せっかくなのでTwitter Bootstrapを使って見ることにしました。
Playframework2にBootstrapを使えるようにする方法があるのですが、今回は手動でセットアップすることにしました。
Bootstrapからファイルをダウンロードしました。
jsファイルとcssファイルの配置
playframework2のディレクトリ構成はあんまりわかっていないのですが、public/以下が静的ファイルの置き場のような気がするので、とりあえずそこにおいてみます。
ダウンロードしたbootstrapのディレクトリから、jsファイルとcssファイルを、public以下のそれぞれのディレクトリへコピーします。
下の図のような感じ

main.scala.htmlの修正
[html]
@(title: String)(content: Html)
<!DOCTYPE html>
<html>
<head>
<title>@title</title>
<link rel="stylesheet" media="screen" href="@routes.Assets.at("stylesheets/main.css")">
<link rel="shortcut icon" type="image/png" href="@routes.Assets.at("images/favicon.png")">
<!-- bootstrapのCSS -->
<link rel="stylesheet" media="screen" href="@routes.Assets.at("stylesheets/bootstrap.min.css")">
<script src="@routes.Assets.at("javascripts/jquery-1.9.0.min.js")" type="text/javascript"></script>
<!-- bootstrapのJS -->
<script src="@routes.Assets.at("javascripts/bootstrap.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="container">
@content
</div>
</body>
</html>
[/html]
index.scala.htmlの修正
これは、TwitterのBootstrapのサンプルページから適当なのをコピペします。
僕は、このサンプルページを参照しました。
[html]
@(message: String)
@main("Welcome to Play 2.1") {
<!-- Main hero unit for a primary marketing message or call to action -->
<div class="hero-unit">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a href="#" class="btn btn-primary btn-large">Learn more »</a></p>
</div>
<!-- Example row of columns -->
<div class="row">
<div class="span4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
}
[/html]
表示させてみる
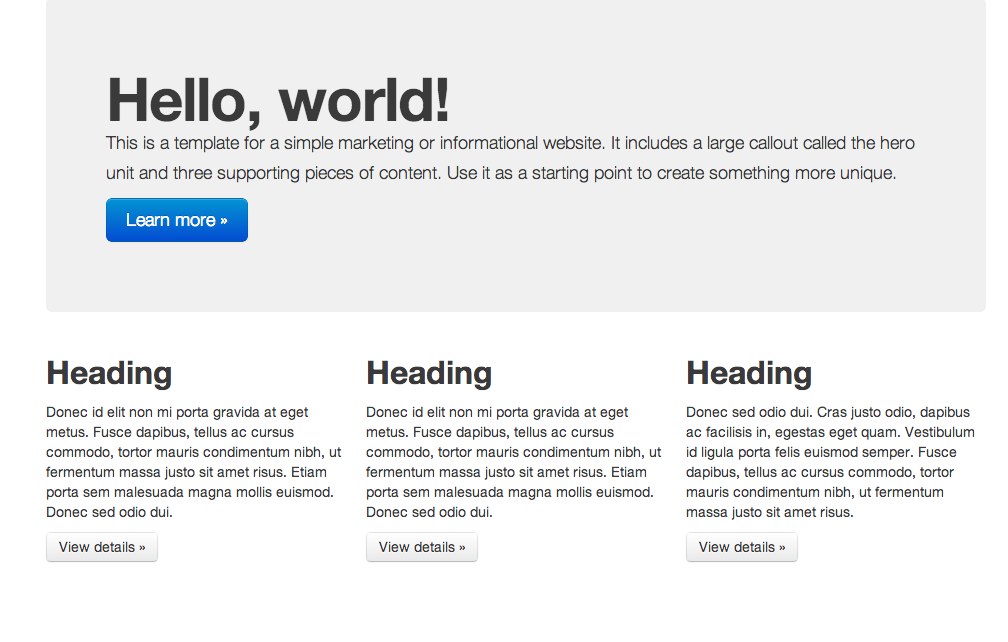
ブラウザで表示させると下のキャプチャのように表示されると思います。

これで、bootstrapが使えるようになりました。