まだまだオンプレがおおい会社なのでサーバー監視はZabbixを使うことが多いです。
Zabbixは単純なグラフなら作れるんですけどダッシュボードみたいなものを作れるほど自由度はないので最近はGrafanaを使っています。
Zabbix APIを使っているのですがヒストリを使うので結構レスポンスが重くてドキッとすることがありますが便利です。
Grafanaもどんどんバージョンが上がってきて色々なことができるようになっております。
昔はできなかった記憶があるのですがGrafana APIを使ってアノテーションを作ることができるようになったみたいなので試してみたいと思います。
またGrafana Annotations APIはこちらのコンテンツを読む限りだとバージョン4.6から使えるようになったみたいですね。
API Keyを作成する
Adminでログインして左上のGrafanaアイコンをクリックして表示されるメニューのユーザー名をクリックするとサブメニューが表示されるので、その中のAPI Keysをクリックします。

今回はデプロイ用のAPI Keyを作成したのでKey NameはDeployerとしてRoleはEditorとしました。
Roleは色々選べるみたいですがAnnotationsはEditorで作成できるみたいでした。

作成するとAPI KeyとCurlのコマンド例が表示されるのでメモしておきます。
なぜかAPIキーは再表示できないので忘れずにメモしておきます。
アノテーションを作成する
続いてアノテーションを作成します。
API Keyを作成した時にCurlのコマンドがありヘッダに認証情報がセットされているのでURLの部分だけ変更すれば大丈夫です。
アノテーション用のURL以下のようになります。
[POST] http://GrafanaのIP/api/annotations
になります。
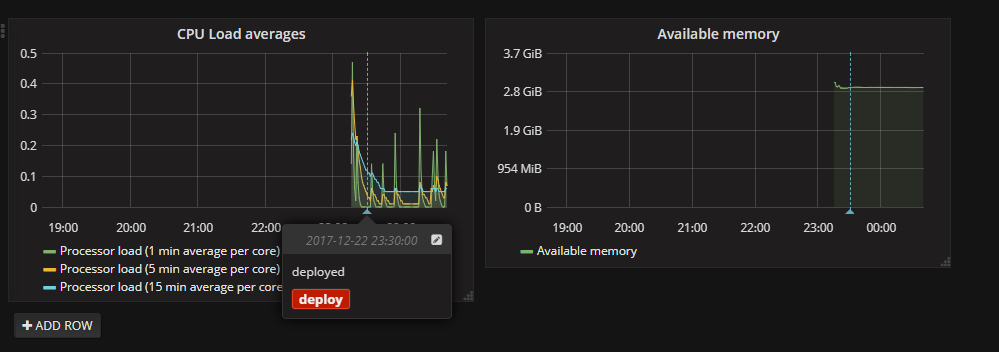
今回は2017-12-22 23:30:00にデプロイした想定で作成してみます。
timeはepoch datetime in millisecondsで指定します。
tagsは任意の文字列を入力します。このときに指定したタグを後ほどダッシュボードのアノテーション設定で指定します。
今回はdeployにしました。
こんな感じのJSONになりました。
このJSONを上記のアドレスのリクエストボディに設定してPOSTします。
[javascript]
{
"time":1513953000000,
"isRegion":false,
"tags":["deploy"],
"text":"deployed"
}
[/javascript]
ステータスコード200で以下のようなレスポンスがあれば成功です。
[javascript]
{
"message": "Annotation added"
}
[/javascript]
このままではダッシュボードに表示されないのでダッシュボードの設定からAnnotationsを開きます。
Annotations & Alerts (Built-in)という設定がすでにあるのでEditボタンを押します。
tagsのところにdeployを入力してUpdateを押します。

ちなみに範囲を持ったアノテーションも作成できるみたいです。
2017-12-22 20:00:00から2017-12-22 20:30:00までのアノテーションを作成します。
[javascript]
{
"time":1513940400000,
"isRegion":true,
"timeEnd":1513942200000,
"tags":["deploy"],
"text":"isRegion true"
}
[/javascript]
すると範囲を持ったアノテーションが表示されます。

まとめ
APIで操作できるのでデプロイとかプロビジョンのタイミングでPOSTするとアノテーションを表示できて、変化をより捉えられるようになりそうです。